로그인이 있는 서비스라면, 꼭 구현해야 할
비밀번호 생성 규칙이에요!
제가 프로젝트를 개발할 땐
1. Javascript 로 한 번 block
2. PHP 에서 데이터 처리 할 때 한 번 더 block
하는 방식으로 구현을 했었는데요,
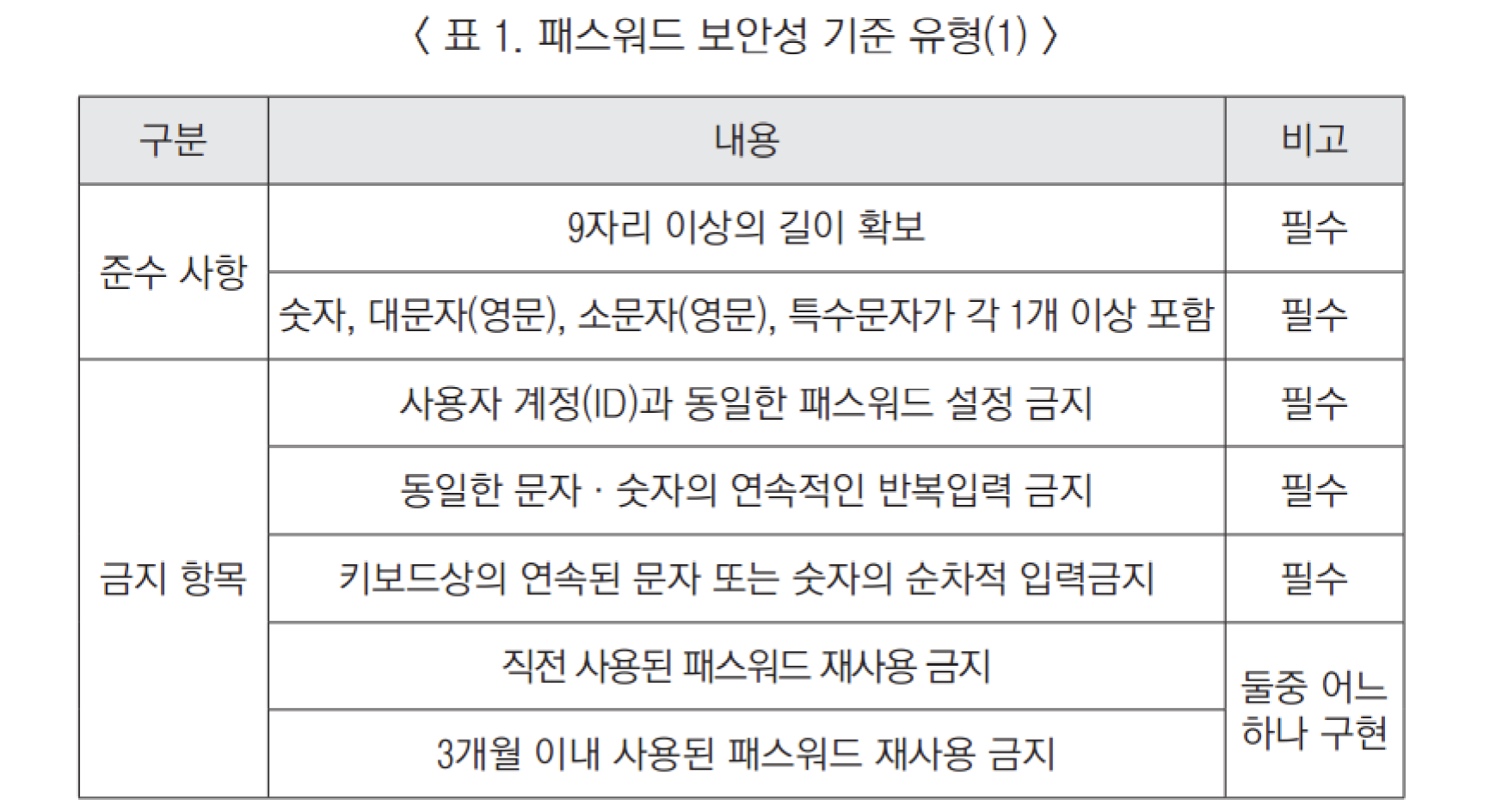
비밀번호 규칙은 다음과 같습니다!

1. 9자리 이상
2. 숫자, 대문자, 소문자, 특수문자가 각 1개 이상 포함
3. 사용자 계정과 동일한 패스워드 설정 금지 (php 세션값에서 불러와, input hidden 태그로 저장 후 비교하였습니다. / input id=mb_id)
4. 동일한 문자, 숫자의 연속적인 반복 입력 금지 (ex. aaa, bbb, 111, 222)
5. 키보드상의 연속된 문자 또는 숫자의 순차적 입력 금지 (ex. 123, qwer)
- 제가 구현할 때에는 순차적으로 3개 이상 금지였습니다.
6. 직전 사용된 패스워드 재사용 금지 (DB에 접근이 필요해서 이 부분은 js로 구현은 하지 않고, php로 구현했습니다.)
HTML 코드 입니다.
디자인은 css 가 포함 안된 테스트 파일이니 감안해주시길 바람니다 :)

<div class="card bg-chart h-100">
<form action="./password_update.php" method="post" onsubmit="checkPassword();">
<div class="dash-header d-flex align-items-center justify-content-between">
<span class="dash-title">비밀번호 변경</span>
<button type="submit" class="btn btn-dark btn-sm content-round">저장</button>
</div>
<div class="card-body">
<div class="input-group input-group-sm px-4">
<label for="inputPassword" class="col-sm-7 col-form-label">기존 비밀번호</label>
<input
type="password"
class="form-control form-control-sm"
name="password_ori"
id="password_ori"
minlength="9"
maxlength="30"
required="required">
</div>
<div class="input-group input-group-sm px-4">
<label for="inputPassword" class="col-sm-7 col-form-label">새 비밀번호</label>
<input
type="password"
class="form-control form-control-sm"
name="password"
id="password"
minlength="9"
maxlength="30"
required="required">
</div>
<div class="input-group input-group-sm px-4 mb-2">
<label for="inputPassword" class="col-sm-7 col-form-label">새 비밀번호 재입력</label>
<input
type="password"
class="form-control form-control-sm"
name="password_check"
id="password_check"
minlength="9"
maxlength="30"
required="required">
</div>
</div>
</form>
</div>
다음으로 정규 표현식을 포함한 비밀번호 규칙 제한에 관련한 js 코드입니다.
<script>
function checkPassword() {
if($("#password").val() != $("#password_check").val() ){
alert('비밀번호가 다르게 입력되었습니다');
$("#password").focus();
return validate(event);
}
var pw = $("#password").val();
var mb_id = $("#mb_id").val();
var reg = /^(?=.*?[A-Z])(?=.*?[a-z])(?=.*?[0-9])(?=.*?[~`!@#$%^&*()-_+=|\\{}\[\];:<>,./?]).{9,}$/;
var hangulcheck = /[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/;
if(false === reg.test(pw)) {
alert('비밀번호는 9자 이상이어야 하며, 숫자/대문자/소문자/특수문자를 모두 포함해야 합니다.');
return validate(event);
} else if(pw.search(mb_id) > -1){
alert("비밀번호에 아이디가 포함되었습니다.");
return validate(event);
} else if(/(\w)\1\1/.test(pw)){
alert('같은 문자를 3번 이상 사용하실 수 없습니다.');
return validate(event);
} else if(pw.search(/\s/) != -1){
alert("비밀번호는 공백 없이 입력해주세요.");
return validate(event);
}else if(hangulcheck.test(pw)){
alert("비밀번호에 한글을 사용 할 수 없습니다.");
return validate(event);
} else if(/qwe|wer|ert|rty|tyu|yui|uio|iop|asd|sdf|dfg|fgh|ghj|hjk|jkl|zxc|xcv|cvb|vbn|bnm/.test(pw)) {
// 연속된 키보드 문자 금지
alert("연속된 문자를 3번 이상 사용하실 수 없습니다.");
return validate(event);
} else if(/mnb|nbv|bvc|vcx|cxz|lkj|kjh|jhg|hgf|gfd|fds|dsa|poi|oiu|iuy|uyt|ytr|tre|rew|ewq/.test(pw)) {
// 연속된 키보드 문자 금지 - 반대
alert("연속된 문자를 3번 이상 사용하실 수 없습니다.");
return validate(event);
} else {
// abcd, 1234 금지
var cnt = 0;
var cnt2 = 0;
var tmp = "";
var tmp2 = "";
var tmp3 = "";
for (var i = 0; i < pw.length; i++) {
tmp = pw.charAt(i);
tmp2 = pw.charAt(i + 1);
tmp3 = pw.charAt(i + 2);
if (tmp.charCodeAt(0) - tmp2.charCodeAt(0) == 1
&& tmp2.charCodeAt(0) - tmp3.charCodeAt(0) == 1) {
cnt = cnt + 1;
}
if (tmp.charCodeAt(0) - tmp2.charCodeAt(0) == -1
&& tmp2.charCodeAt(0) - tmp3.charCodeAt(0) == -1) {
cnt2 = cnt2 + 1;
}
}
if (cnt > 0 || cnt2 > 0) {
alert("연속된 문자를 3번 이상 사용하실 수 없습니다.");
return validate(event);
}
}
} // function
</script>
그리고 만약 생성 규칙에 위배된다면, event.prevendDefault() 코드를 통해 submit 을 방지해줍니다.
이 함수는 </script> 윗 부분에 포함시켜 주세요 !
function validate(event) {
event.preventDefault();
}
간단하죠 ?
이상으로 비밀번호 규칙 구현에 관련한 JS 정리글을 마치겠습니다 !
감사합니다 😽